Raspberry Pi als Webserver? Ja das geht! Um eine statische Webseite zu erstellen reicht es aus wenn wir einen Apache Server installieren und die jeweiligen HTML Dateien in das passende Verzeichnis verschieben.
Wir benötigen dafür:
- Raspberry Pi
- SSH Zugang
1.) Raspberry Pi verbinden
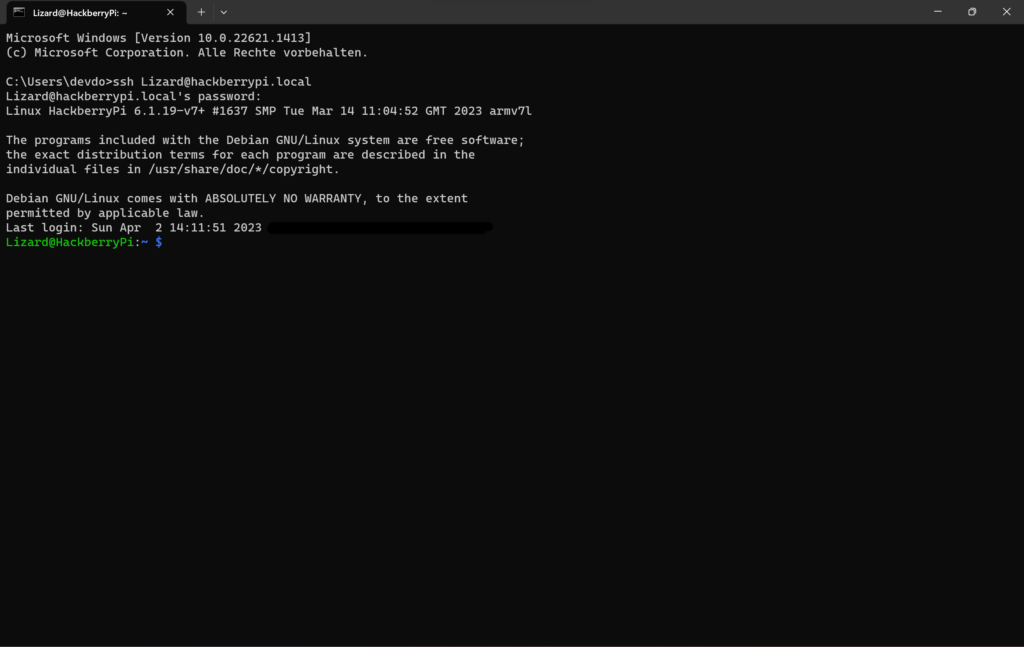
Als erstes verbinden wir uns mit dem Raspberry Pi über unseren SSH Zugang über Windows CMD oder PuTTY mit dem Befehl:
ssh BENUTZERNAME@Addresse

2.) Raspberry Pi updaten
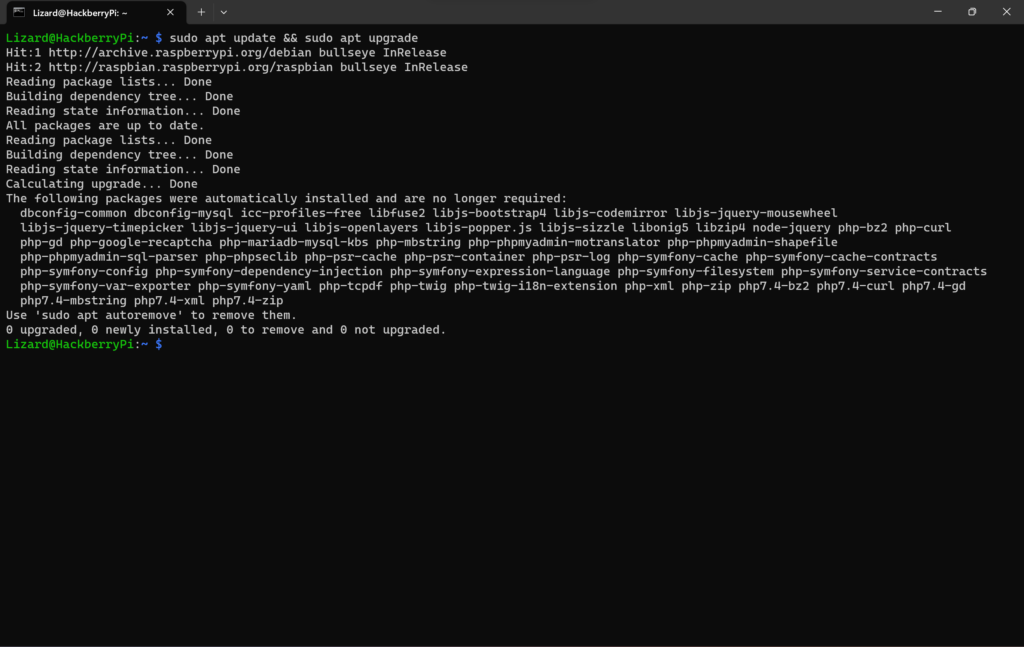
Als nächstes Updaten wir unsere gesamtes System um die Installation erfolgreich durchführen zu können.
Dafür benutzen wir folgenden Befehl:
sudo apt update && sudo apt upgrade

3.) Apache2 installieren
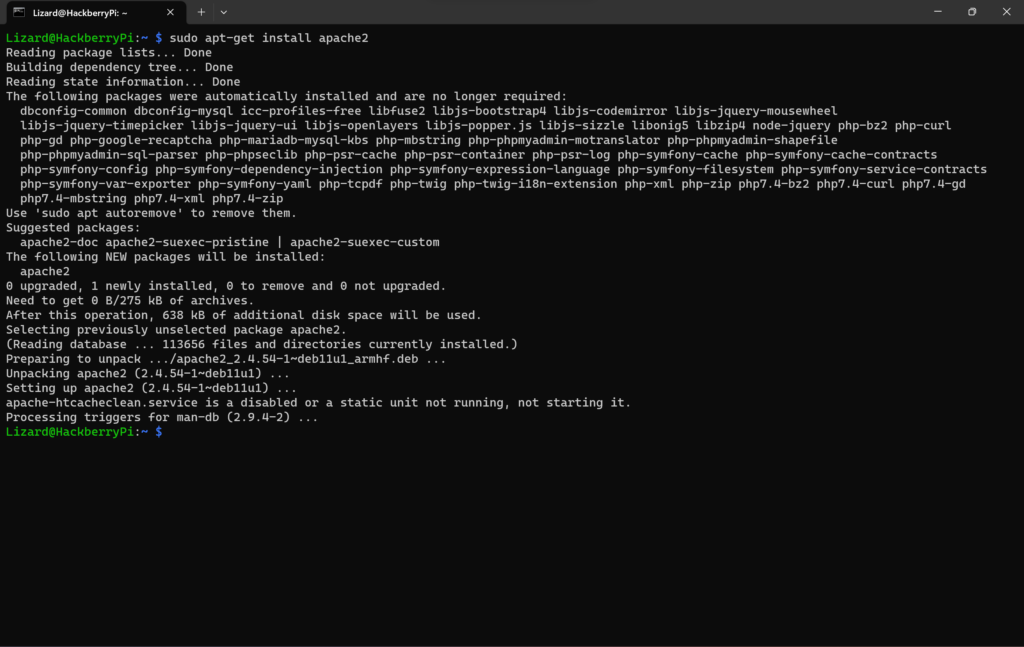
Nachdem unser System nun auf dem neusten Stand ist, installieren wir jetzt Apache2.
Dafür geben wir folgendes ein:
sudo apt-get install apache2

4.) Raspberry Pi Webseite aufrufen
Nach der Installation wechseln wir nun in den Browser euer Wahl und rufen den Hostname eures Raspberry Pi auf.
Den Hostname könnt Ihr über folgenden Befehl auch anzeigen lassen:
hostname

Nachdem Ihr jetzt euren Hostname herausgefunden habt, geben wir den in folgender Formatierung im Browser ein:
http://hackberrypi/
Keine Domainendung benutzen wie z.B.: .de oder .com!
Jetzt solltet Ihr folgendes sehen:

Und damit ist die Installation erfolgreich abgeschlossen.
5.) Verzeichnis für die Webseite finden und index.html erstellen
Die Dateien für eure Webseite zieht ihr ins Verzeichnis [/var/www/html]. Um dahin zugelangen benutzt ihr folgenden Befehl:
cd /var/www/html
Danach löschen wir die bereits vorhandene Index.html und erstellen eine neue mit folgendem Befehl:
sudo rm index.html
sudo nano index.html

Und da schreibe wir jetzt noch gemeinsam eine kleine Startseite in HTML:
<!DOCTYPE HTML>
<HTML>
<head>
<title>HackberryPi Webserver</title>
</head>
<body>
<h1>Willkommen auf deinem ersten Webserver</h1>
</body>
</html>
Zum speichern und schließen drücken wir erst: CTRL+O dann CTRL+X.
Dann gehen wir wieder in unseren Browser und laden die Seite dann einmal neu, eure neue Index.html sollte dann erscheinen.

Und somit habt ihr es geschafft. Um euren Raspberry Pi auch von unterwegs erreichen zu können schaut euch gerne das Tutorial für DynDNS und Portfreigabe an.
Ich wünsche euch viel Spaß!